 Photo by Jason Coudriet on Unsplash
Photo by Jason Coudriet on Unsplash
@gorou_178 です。このエントリーは イノベーター・ジャパン Advent Calendar 2019 の17日目の記事です。
昨日はshigeさんのデザインの向こう側の話でした。今日は、広大なデザインの定義のごくごく一部のビジュアルデザイン領域だと思われる「グラフ」について書きます。
今年読んだ本のエントリーもありましたが、私も今年は意識的に本を読むようにしていました。色々と本を読んで、今年1番影響を与えられた本が「Google流資料作成術」という本です。
こちらの本についてご紹介します。
どんな本
元Googleのコール・ヌッスバウマー・ナフリックさんの著書で、データビジュアライゼーション研修担当として世界各国のGoogleで教えてきた方です。「ひどいグラフをこの世からなくす」というミッションを掲げ、何かを伝える必要がある人すべてに向けて書かれた本です。
グラフを作る(データの可視化をする)上で
- 「誰に、何を、どのように」伝えたいのか考える
- データを飾りすぎない
- シンプルにしてストーリーを語ること
が大切だとこの本では伝えています。
こんな人におすすめ
以下のようなことで困っている・悩んでいる人には特におすすめです。
- データのすべてを伝えられないように感じている
- データを必要としているすべての人に対して、わかりやすくデータを見せなければいけないというプレッシャーを感じる
- プレゼンテーションで伝えたいことをうまく伝えられない
以下にその一部の考え方を紹介します。
グラフを修正してみる
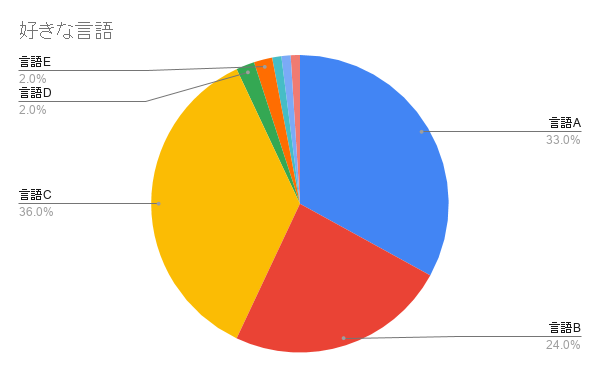
以下のグラフは、私が適当にデータを作ってGoogleスプレッドシートでグラフを作成しました。グラフは特に編集せずデフォルトのままです。

円グラフはよく、全体の比率を表現する際によく利用されます。しかし、目の錯覚や見る人の習慣によって「より手前のほうが大きく見える」「より右側にある方が大きく見える」といったように、データを間違って解釈されてしまいます。円グラフはデータの大きさを比較させるには分かりにくい表現です。*1
そこで以下の本書で紹介されている手法でグラフを修正してみましょう。
1. 何を伝えたいのか考える
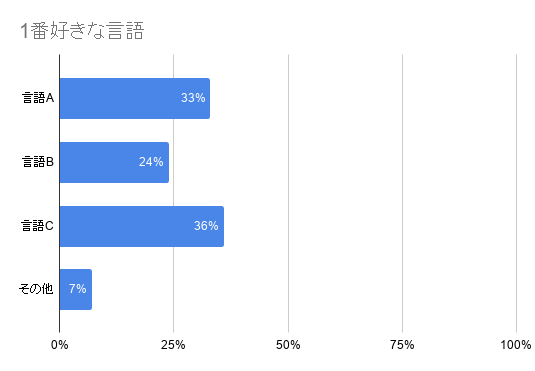
ここで伝えたいのは「みんなが1番好きな言語」と決めます。そうすると、1番であることがわかる表現に変える必要が出てきます。そこで、まずは棒グラフに変えてみます。

グラフタイトルも「1番好きな言語」に変えて伝えたいことをタイトルで表現しました。
2. 見せたいデータに絞り込む
数%のデータはグラフの目的から考えると不要です。「その他」にまとめましょう。*2

3. 伝わりやすい表現に変える
上のグラフは「言語Aと言語Cが人気」と感じます。ですが実際は33%と36%と僅差です。原因はグラフの最大値が40%になっているために感じてしまう錯覚なのです。誤解されないよう最大値を設定し、また各項目が何%なのかを見えるようにします。

このようにすることで、「1番は言語Cで、2番目は僅差で言語Aである」というのが伝わりやすくなります。
4. 色は注目させたい対象のみにつける
グラフの目的として、一番見せたいのは1番人気があった「言語C」です。言語C以外の項目の色をグレーにして、言語Cだけ目立つようにします。

「タイトル」と「色」で言語Cが1番人気だということがすぐに認識できます。
このような形で、本書では色々なサンプルを通じてどのようにグラフを見やすくするのか、伝えやすくするのかについてとても丁寧に書かれています。
webデザインとの関係性
本書では以下の内容が出てきます。
- 不必要な情報を減らすためのゲシュタルト法則(プレグナンツの法則)
- 「記憶」「色」「大きさ」をコントロールして何が重要なのか伝える(無意識的視覚情報)
- 誰にとっても理解できるようにする(アクセシビリティ)
- 伝える相手に伝えたい内容が適切に伝わるようにストーリーを語る(ストーリーテリング)
これらはいずれも、webデザインを考える上で出てくることです。私は本書を読み進めながらも、webデザインの作り方・考え方と同じだと感じました。「誰に」「何を」「どのように」の対象が異なるだけです。webデザインを勉強されてきた方々は、そのノウハウを資料作りにも活用できるのではないでしょうか。
まとめ
「Google流資料作成術」を読んで感じたことをまとめました。本書を読んでからグラフを目撃したときに「このグラフは何を伝えようとしているのか」という意図を中心に見るようになりました。
本の最後に書いてあるのですが、
「もう以前と同じようにデータを見ることはないでしょう」
と書かれています。まさにその通りになったので驚いています。ぜひ皆さんも本書を読んで、いつも見ている・作っている資料・プレゼンテーションを見直してみてはいかがでしょうか。
明日の イノベーター・ジャパン Advent Calendar 2019 は中森さんですお楽しみに!