こんにちは、フロントエンドエンジニアのうじたです。
皆さんは、ノーコードWebサイト制作ツールのSTUDIOを使ったことがありますか? 今回はこのSTUDIOで以下のように画像が永遠と流れるスライダーの実装方法について紹介します。(画像が永遠と流れるスライダーの正式名称あれば教えてください)

前提
STUDIO公式の機能では画像が永遠と流れるスライダーの実装はできません。 そのため、Google Tag Managerとの連携を利用して実装を行っていきます。 この方法を行うためには、以下が必要になります。
- STUDIOのBasicプラン以上の有料アカウント(Google Tag Managerとの連携を利用するため)
- Google Tag Managerのアカウント
実装
STUDIOで流れるスライダーのHTMLを組み立てる
まず始めにSTUDIOで以下のようなHTML構成を作っておきましょう。
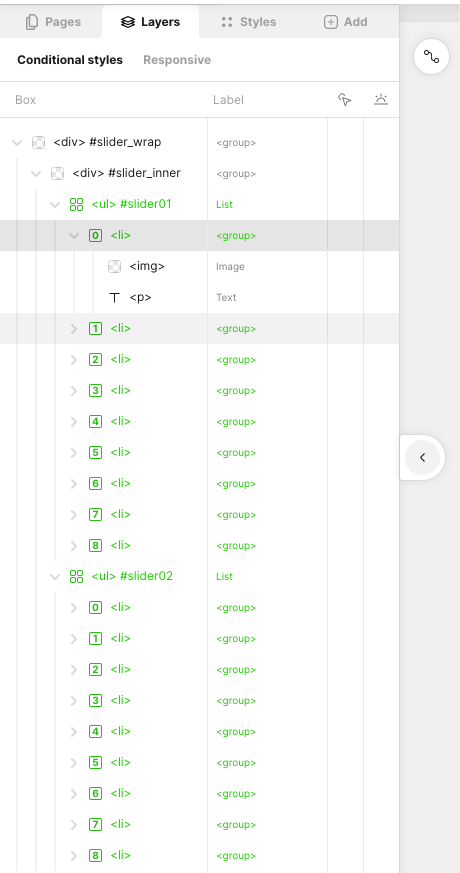
<div id="slider_wrap"> <div id="slider_inner"> <!-- 同じ中身のulタグを二つ作成する --> <ul id="slider01"> <!-- 流したい画像の数のliタグを作成--> <li><img></li> <li><img></li> <li><img></li> <li><img></li> </ul> <ul id="slider02"> <!-- imgタグの画像は上と同じ --> <li><img></li> <li><img></li> <li><img></li> <li><img></li> </ul> </div> </div>
STUDIOでの詳しい操作は省きますが、左側のパネルを開いて Add > Box の Box を使って組み立てていきます。

左側のパネルからLayersを確認したとき、画像のような構成になっていれば問題なく組み立てられていると思います。 imgタグのところに画像を入れるのを忘れないようにしましょう。必要があれば、画像のようにpタグを入れれば一緒に文字も流すことができます。

STUDIOでGoogle Tag Managerと連携させる
STUDIOの機能Appsを利用してGoogle Tag Managerを選択します。(有料アカウントでないと連携できないので注意) IDを入力する画面が出てくるため、自分のGoogle Tag Managerアカウントに表示されているGTM-XXXXXXのようなGoogle Tag ManagerのIDを入力してください。

Google Tag ManagerのカスタムHTMLでCSSを記述する
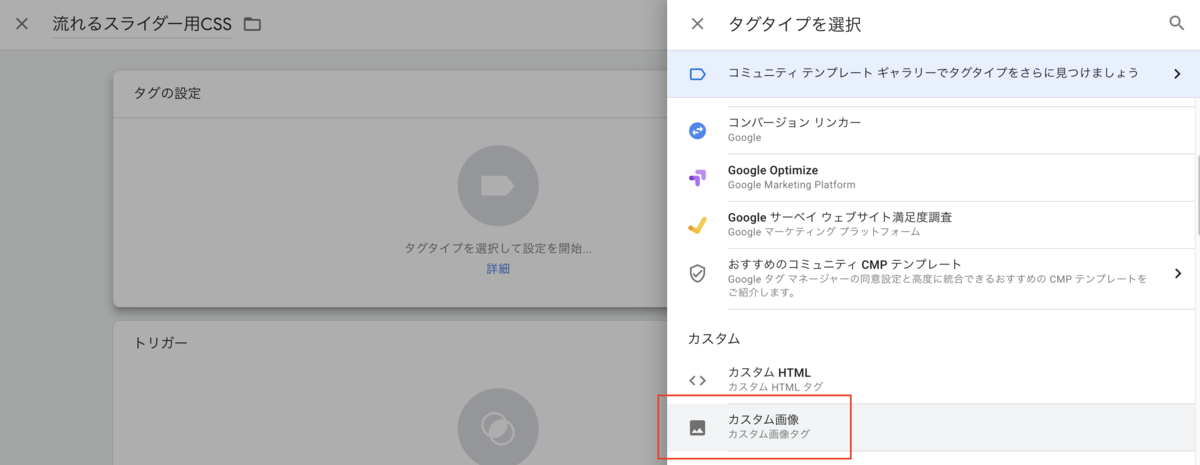
Google Tag ManagerのカスタムHTMLにCSSを書いてスライダーを動かします。 ワークスペースの新しいタグを追加からタグの設定でカスタムHTMLというタグタイプを選択しましょう。

タグの設定から、HTMLを書けるところがあるので以下のようにCSSを書いていきます。
<style> #slider_wrap { box-sizing: border-box; } #slider_inner { width: 100%; display: flex; overflow: hidden; } #slider01, #slider02 { width: 100%; display: flex; flex-shrink: 0; animation: slider 10s linear infinite; background: #fff; padding-inline-start: unset; } @keyframes slider { 0% { transform: translateX(0); } 100% { transform: translateX(-150%); } } #slider01 li, #slider02 li{ width: calc(100% / 4); padding: 0 8px; } #slider01 img, #slider02 img{ width: 100%; } </style>
細かなCSSの解説は省略しますが、実装する際の注意点は以下になります。
- STUDIOはidのみ指定できるので、classにスタイルをあてることはできない。
- Google Tag Managerに書いたコードはHTMLに埋め込まれるため、styleタグで囲う。
- liのwidthは流す画像の数によって修正する。(サンプルは4枚なので、calc(100% / 4))ここがずれると画像が重なったりする。
- STUDIOのページを公開しないとGoogle Tag Managerのタグは発火しない。
まとめ
制限はありますが、Google Tag Managerと連携させればCSSで実装できるデザインはSTUDIOでも実現できそうです。 また個人的にアニメーションの挙動はGoogle Tag ManagerのカスタムHTMLにJSで書くよりCSSで書いた方が安定している気がしました。 今回の記事がSTUDIOを活用してサイト制作を行う人の役に立てれば嬉しいです。