こんにちは、エンジニアの @akase244 です。
スマホを使ってるとURLのことをあまり意識しなくなっている現状はありますが、Zone Apex(Naked Domain)、つまり「example.com」みたいなドメインをURLとして運用したい場合があるかと思います。
Zone Apexとは?
Zone Apexとは?はい、Google翻訳に聞いてみましょう。

「ゾーンの頂点」だそうです。つまりZone Apexとはサブドメインを含まないドメインそのものを指します。
なので、example.comの場合はこういうことになります。
- Zone Apex: example.com
- サブドメイン: www.example.com
はい、Zone Apexとサブドメインの違いがわかったところで、Netlifyとムームードメインを使ってZone ApexなURLを運用する方法を説明していきます。
設定手順(Netlify)
では、実際にNetlifyとムームードメインの画面を見ながら実際にやってみましょう。
今回は便宜上、設定するドメインを「example.com」として説明していきます。(当然ですが、example.comはもちろん私が保有するドメインではなくIANAで確保されていてRFC2606に定義されている実在するサンプルドメインです)
まず、Netlifyにログインして「New site from Git」をクリックします。

「Create a new site」の画面で「Continuous Deployment」の中から「GitHub」を選択します。(ここではNetlify CMSの説明は行いません)

事前に準備しておいたNetlify連携用のリポジトリを選択します。

設定内容を確認し「Deploy site」をクリックします。

しばらくするとデプロイが完了し「foo-bar-英数字.netlify.com」のようなNetlifyのサブドメインでサイトが公開されますので、「Set up a custom domain」をクリックして独自ドメインの設定へ移ります。

「Add a custom domain to your site」の画面で今回設定したい独自ドメイン「example.com」を入力し「Verify」をクリックします。

確認画面が表示されるので「Yes, add domain」をクリックします。

ドメインが登録されると、Zone Apexとwwwのサブドメインはまだ名前解決ができていない状態なので「Check DNS configuration」と表示されます。
ドメインが表示されている右端の設定ボタンを押すと「Set up Netlify DNS」というリンクがありますが、今回はNetlifyが提供しているDNSサービスではなく「ムームードメイン」を利用するため、こちらのリンクはクリック不要です。

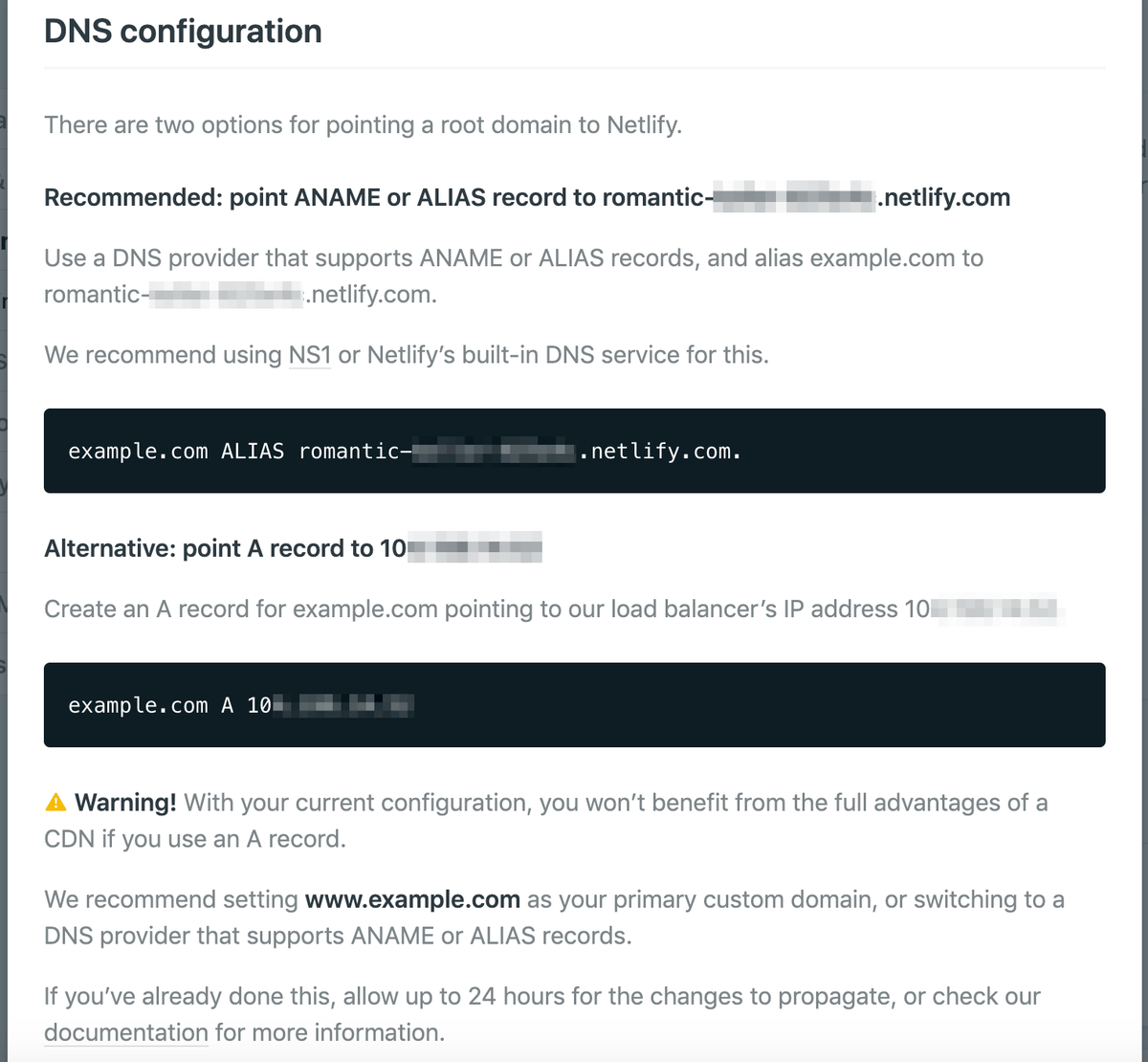
Zone Apexの「Check DNS configuration」の部分をクリックすると、このような説明文が表示されます。
- オススメとしては「foo-bar-英数字.netlify.com」をANAMEまたはALIASレコードとして設定すること。
- NS1またはNetlify DNSを使うとANAME、ALIASレコードがサポートされている。
- 代替案としてはZone ApexをAレコードとして設定すること。
- Netlifyの推奨としてはサブドメインをPrimary domainとして利用すること。もしくは、ANAMEまたはALIASレコードをサポートしているDNSサービスを利用すること。(現状はZone ApexがPrimary domainとして設定されており、wwwのサブドメインへアクセスするとPrimary domainへリダイレクトする形になっています)

今回は利用しませんが、Netlify DNSを使う場合は説明文の下の方にNetlify DNSへのリンクがありますので、こちらから設定しましょう。

なぜムームードメインを利用するのか?
2018年2月26日にムームーDNSでALIASレコードが設定できるようになったことを事前に知ってたので、どこかで使う機会がないかと考えてて、今回使ってみたという経緯です。
また、こちらの記事では、国内のDNSサービスでANAME(ALIAS)に対応しているのは、Dozens(2019年10月31日サービス終了予定)とGehirn DNSのみと紹介されていたので、ムームードメインでも設定可能なところを画面を見せながら説明してみようと思ったからです。
設定手順(ムームードメイン)
さて、設定手順の方に戻ります。
ムームードメインにログインして、左側のメニューから「ドメイン管理」→「ドメイン操作」→「ムームーDNS」と辿って、対象ドメインの「変更」ボタンをクリックします。

「カスタム設定のセットアップ情報変更」画面が表示されるので、「設定2」にNetlifyの「Check DNS configuration」で説明されていた、ALIASレコードの内容を入力します。
なお、キャプチャ画像では同時にwwwのサブドメインをCNAMEとして設定しています。
入力が終わったら「セットアップ情報変更」ボタンをクリックして入力内容を確定します。

設定手順(Netlify)
↑の設定が反映されると、Netlifyの画面で「Check DNS configuration」の警告表示が消えます。

ドメインの設定が正しく反映されると、自動的にSSL証明書の発行作業が行われ、HTTPSでのアクセスが可能となります。

これですべての設定は完了ですので、ブラウザからZone ApexなURLにアクセスしてみてください。きっとうまくアクセスできるはずです。