どうもこんにちは、@yamacho1111 です。
みなさんは、最近誰かに感謝していますか?
もしくは、感謝されていますか?
お互いに感謝しあえる関係、大切ですよね?
育んでいきたいですよね?ね?
「感謝の気持ち」をストックして可視化するSlack Bot
ということで、「お互いに感謝しあえる関係」を育むために、「感謝の気持ち」をストックして可視化するSlack Botを作りました。
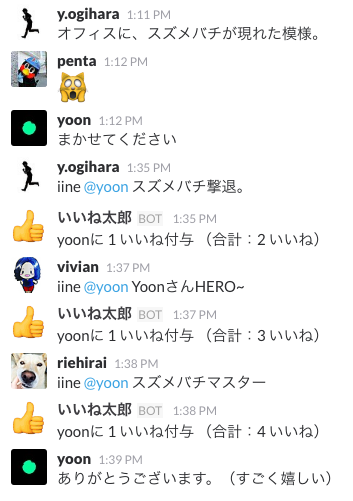
まずは、実際のSlackでのやりとりをご覧ください。

オフィスにスズメバチが入ってきて、それを退治したメンバーがみんなに感謝されているという、感動的なやりとりですね。泣けます。
そして今回のSlack Botの基本的なコマンド入力は、次のようになります。

コマンドは
iine [対象者] [メッセージ]
のように入力します。
iineと[対象者]と[メッセージ]の間には、それぞれ半角スペースを入れます。
[対象者]は、@マークを含んだメンションを飛ばす形で指定します。
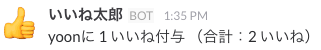
このようなコマンドを送信すると、次のように、SlackBotが発動します。

合計いいね数が表示されていますね。
そう、SlackBotが発動するたびに、感謝の気持ちがストックされていくのです。
どのようにストックされているか。
次のように、Googleスプレッドシートに記録されています。

誰が誰にいいねしたのか、メッセージもバッチリ記録されていますね。
後で振り返る事ができます。
メンバーごとのいいね数の集計も、別のシートに用意しています。

これらのシートの情報を加工して、年度末に会社で「ベストいいね大賞」などのような賞を設けて、お披露目してもいいかもしれませんね。
もうひとつ、SlackBotに次のようなランキング表示機能も追加しました。

コマンドで
iine ranking
と入力して送信すると表示機能が発動します。
実装手順
さて、実装手順について説明します。
次のような流れで設定していきます。
- GoogleAppsScriptのスクリプトを登録
- SlackAppライブラリを登録
- ウェブアプリケーションURLの取得
- スクリプトのプロパティを設定
- 仕上げ
順番に見ていきます。
1. GoogleAppsScriptのスクリプトを登録
このSlackBotは、GoogleAppsScriptで作られています。
以下の内容です。
gist1fe13793da19f259e39a68295d73f720
上記スクリプトを、GoogleAppsScriptの編集画面に貼り付けて保存します。
2. SlackAppライブラリを登録
先ほど登録したGoogleAppsScriptでは、下記で紹介されているSlackAppライブラリを使用しています。
Slack BotをGASでいい感じで書くためのライブラリを作った
こちらのライブラリをGoogleAppsScriptに登録します。
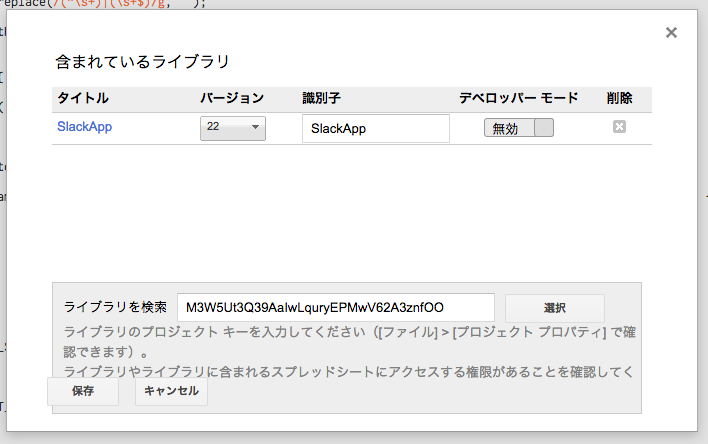
GoogleAppsScriptのメニューから「リソース」→「ライブラリ...」を選択します。

「ライブラリを検索」の入力欄にSlackAppのライブラリキーの
M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO
を入力して「選択」ボタンをクリックします。
SlackAppが検索結果に出ますので、任意のバージョン(ここでは22)を選択し、「保存」ボタンをクリックします。

3. ウェブアプリケーションURLの取得
あとで「ウェブアプリケーションURL」が必要になるタイミングがありますので、先に取得しておきます。
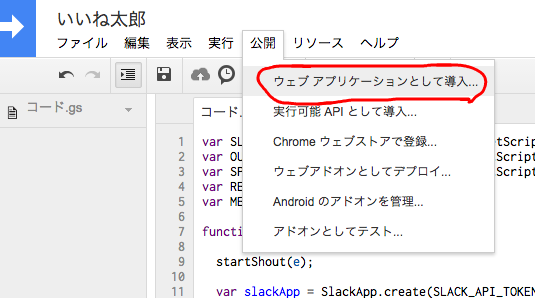
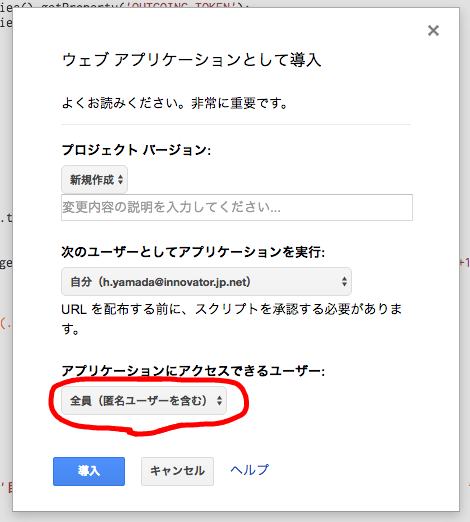
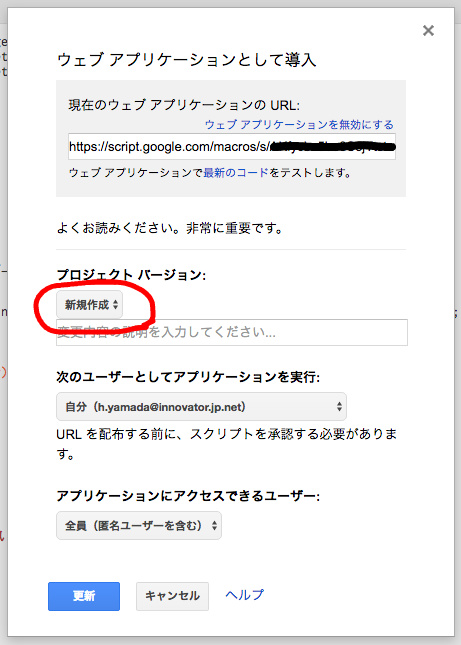
メニューから「公開」→「ウェブ アプリケーションとして導入...」を選択します。

「アプリケーションにアクセスできるユーザ」を「全員(匿名ユーザーを含む)」に変更し、「導入」ボタンをクリックします。

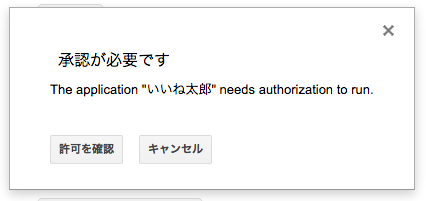
「承認が必要です」と言われるので、「許可を確認」ボタンをクリックします。

「許可をリクエストしています」と言われるので、「許可」ボタンをクリックします。

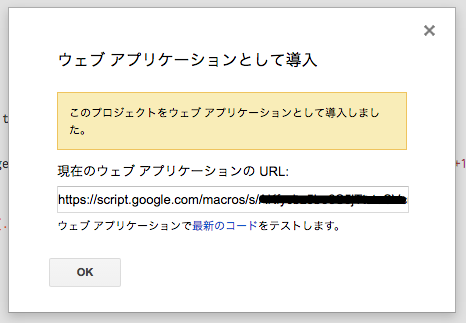
スクリプトがウェブアプリケーションとして登録されました。
「ウェブアプリケーションURL」が表示されますので、どこかにメモしておきます。

4. スクリプトのプロパティを設定
スクリプトのプロパティを3種類設定します。
- SLACK_API_TOKEN
- OUTGOING_TOKEN
- SPREADSHEET_ID
SLACK_API_TOKENの設定
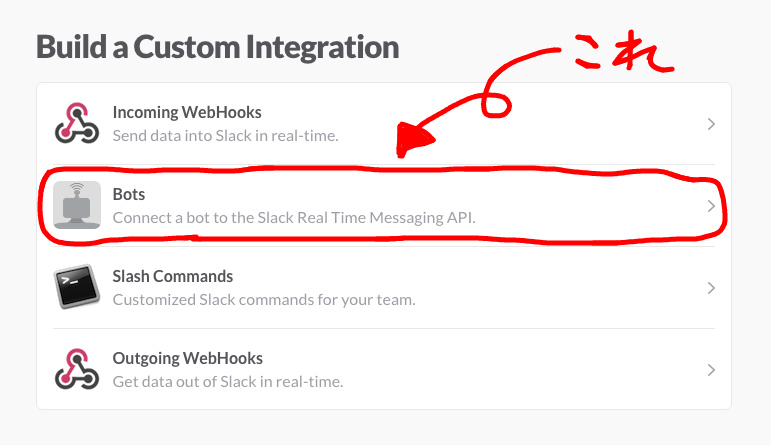
Slackの「Build a Custom Integration」のページからトークンを発行します。
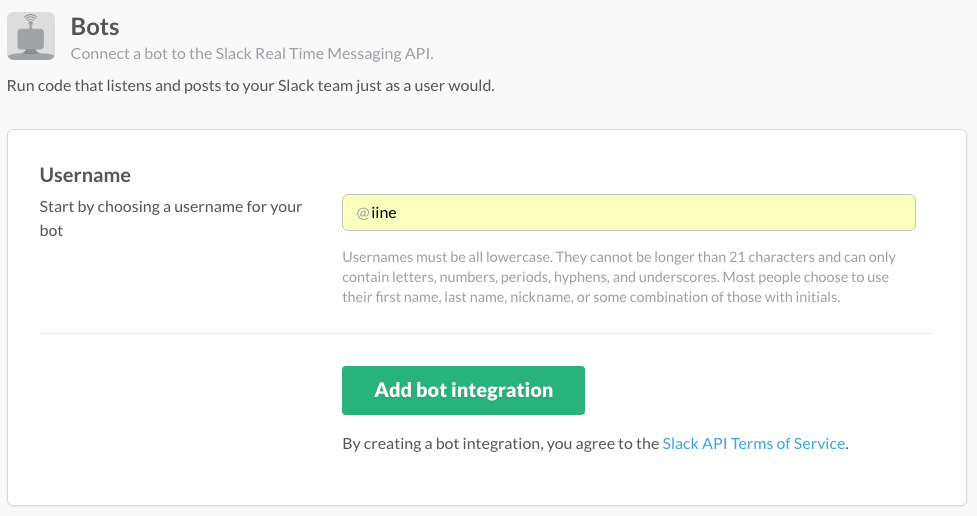
「Bots」を選択します。

Usernameを設定します。ここでは「 iine」と入力しておきます。
「Add bot integration」ボタンをクリックします。

「API Token」が表示されますので、コピーしておきます。

GoogleAppsScriptの画面に移ります。
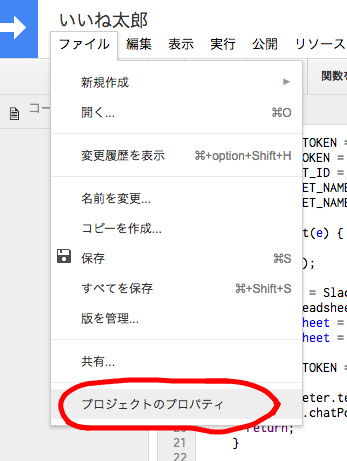
メニューから「ファイル」→「プロジェクトのプロパティ」を選択します。

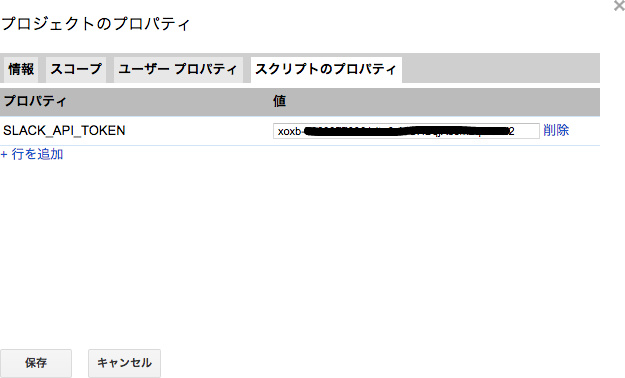
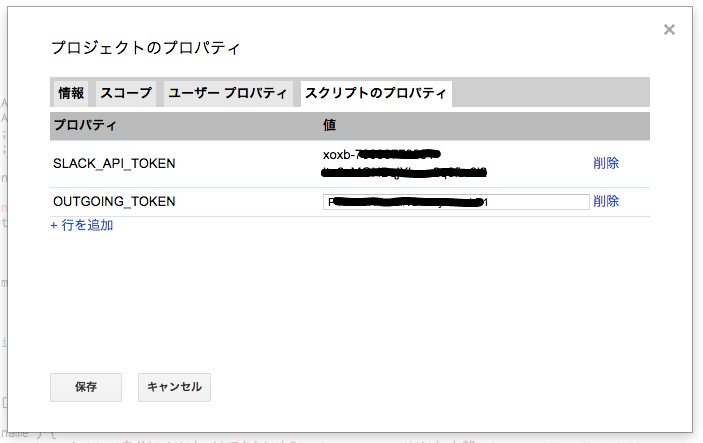
プロジェクトのプロパティのタブから「スクリプトのプロパティ」を選択します。
「+行を追加」リンクをクリックし、プロパティを「SLACK_API_TOKEN」、値を先ほど生成した「API Token」を貼り付けます。
入力し終えたら、「保存」ボタンをクリックします。

OUTGOING_TOKENの設定
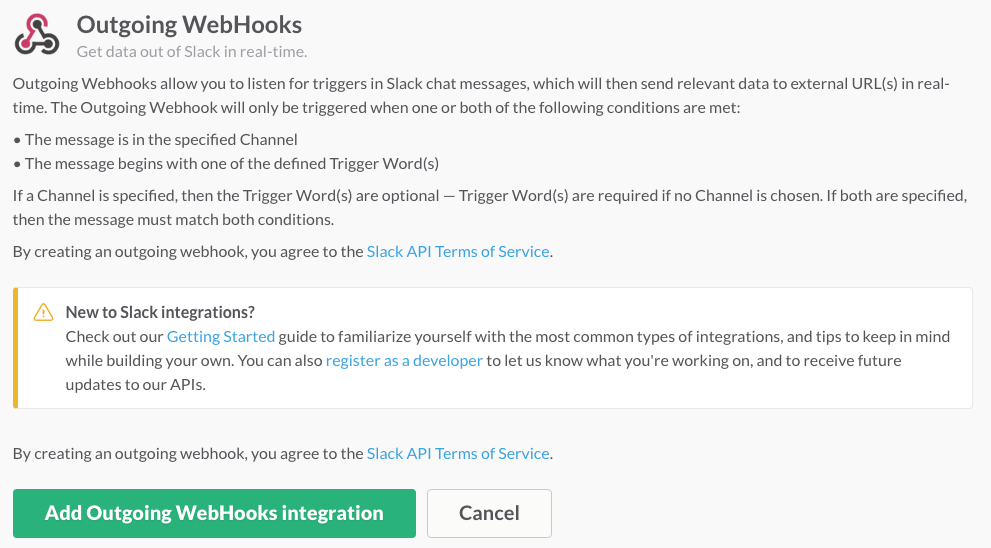
SlackのOutgoing WebHooksの設定ページからトークンを発行します。
「Add Outgoing WebHooks integration」ボタンをクリックします。

設定画面になります。

次のように設定します。
- 「Channel」→ SlackBotが発動できるチャンネル(全てのチャンネルで発動させたいので「Any」のまま)
- 「Trigger Word(s)」→ Slackへの投稿でトリガーとなる文字列(今回は「iine」)
- 「URL(s)」→ あらかじめ取得しておいた「ウェブアプリケーションURL」
「Token」に入っている文字列は、後で使いますので、コピーします。
入力を終えましたら、一番下にある「Save Settings」ボタンをクリックします。
GoogleAppsScriptの画面に移ります。
メニューから「ファイル」→「プロジェクトのプロパティ」→「スクリプトのプロパティ」を選択します。
「+行を追加」リンクをクリックし、プロパティを「OUTGOING_TOKEN」、値を先ほど生成した「Token」を貼り付けます。
入力し終えたら、「保存」ボタンをクリックします。

SPREADSHEET_IDの設定
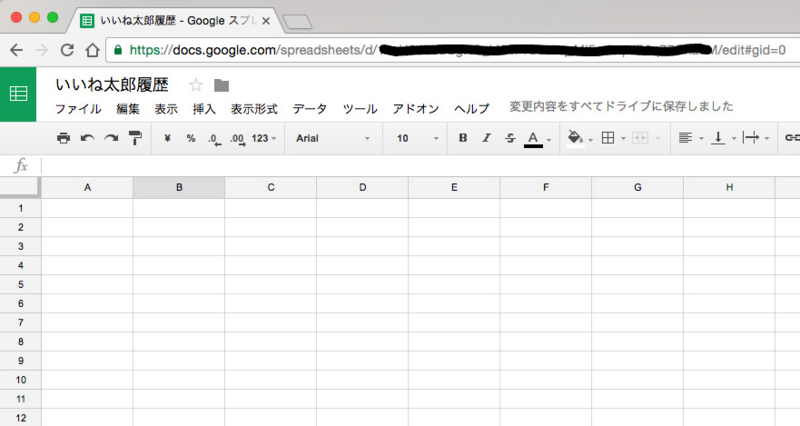
Googleスプレッドシートの新規作成画面を開きます。
このスプレッドシートは、今後使用していくので、わかりやすい名前をつけておきます。(今回は「いいね太郎履歴」とします)

このスプレッドシートを開いている時のURLに注目してください。
https://docs.google.com/spreadsheets/d/●●●●●●●●●/edit#gid=0
URLの「●●●●●●●●●」のランダムな値が、このスプレッドシートのIDとなります。
スプレッドシートのID部分だけをコピーしておきます。
GoogleAppsScriptの画面に移ります。
メニューから「ファイル」→「プロジェクトのプロパティ」→「スクリプトのプロパティ」を選択します。
「+行を追加」リンクをクリックし、プロパティを「SPREADSHEET_ID」、値を先ほど生成したスプレッドシートのIDを貼り付けます。
入力し終えたら、「保存」ボタンをクリックします。

5. 仕上げ
これまで設定してきた内容を反映させるために、ウェブアプリケーションを更新します。
GoogleAppsScriptのメニューから「公開」→「ウェブ アプリケーションとして導入...」を選択します。
「プロジェクトバージョン」を「新規作成」に変更し、「更新」ボタンをクリックしたら完成です。

実行してみましょう
ここまでの手順を終えると、もう実際に動くはずです。
試しに、最初に挙げたようなコマンドをなんでもよいので実行してみましょう。
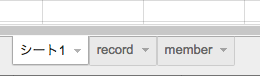
一番最初にSlackBotが発動したときに、Googleスプレッドシートに「record」と「member」という2つのシートが追加されます。

最初からある「シート1」は使用しませんので、消してしまっても大丈夫です。
まとめ
いかがでしたでしょうか。
最近、プライベートで家庭や恋人同士でもSlackを利用している方が増えていると聞きます。
そういった方も含め、いろいろな方々に「お互いに感謝しあえる関係」を、このSlackBotで育んでいただけると幸いです。
追伸
もう手遅れかもしれませんが、最初に実行したときに、
「イノベータァーーー・・・・・ジャパァァァーーーーン!!」
という叫びとともに、この記事のURLがSlackに表示されます。

もし不要の場合は、GoogleAppsScriptのソースコードの14行目を削除して頂ければと思います。
それでは、よい「いいね」ライフを!